
みなさまこんにちは✋
昔使っていたテキストエディターはSublimeText、ITカレッジ愛西新人スタッフです😎
プログラミングからHTML、CSSなどのWEBコーディングまで
様々な場面において便利なテキストエディター✨
世の中には様々なテキストエディターが存在しますが、
プログラムやHTMLなどを始めたばかりの方にはMicrosoftが提供している
「Visual Studio Code」(以下VSCode)をオススメしたいと思っています😆
Visual Studio Codeとは、プログラミングを行う時は「エディタ」と呼ばれるソフトウェアのひとつです。 エディタとは言わば高機能なメモ帳のようなものです。 エディタには多くの種類がありますが、その中でも現在エンジニアの間で最も多く利用されていると言われているのが「Visual Studio Code(ビジュアル・スタジオ・コード)」です。「techacademy」
私も現在はこのVSCodeを使ってWEBのコーディングなどを行っています❗
そんな初心者にもオススメなVSCodeなんですが、
困ったことに言語設定がデフォルトだと英語しかなく、
インストール時に日本語を設定しておくといったことが出来ないんですよね💦
なのでインストール後に自分で日本語化を行う必要があります。
せっかく初心者にオススメしたいのに、英語だとよく分からない!使いづらい!
となっては勿体ないなと思うので、VSCodeを導入する際にまず最初に行いたい
日本語化の方法を紹介していきます💪

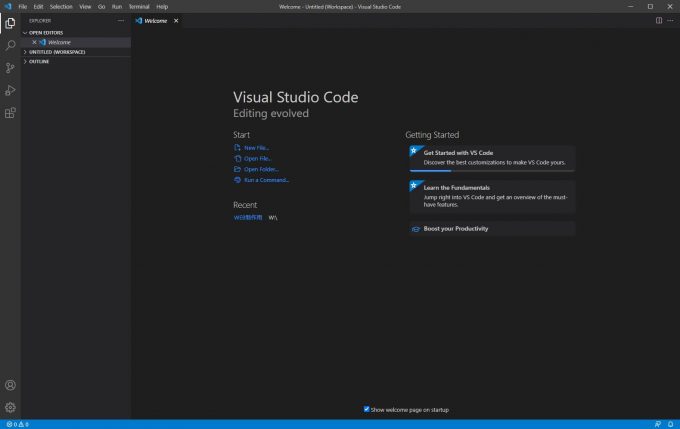
ではVScodeインストール後の起動画面からいきたいと思います。
インストール自体は日本語なので「Visual Studio Code」からダウンロード。
そしてファイルを実行して案内に従っていけば問題なく行えると思います❗
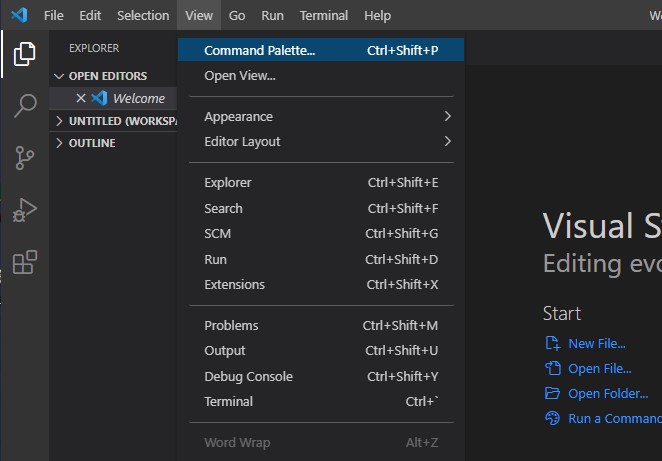
まず画面左上の「View」→「Command Palette」と選択していきます。
または「Ctrl+Shift+P」と入力でもOKです(macはcommand)😉

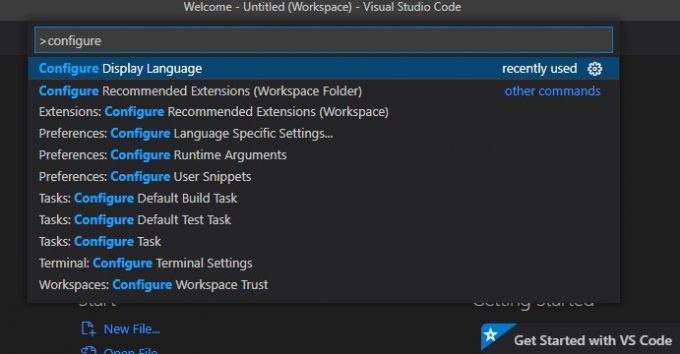
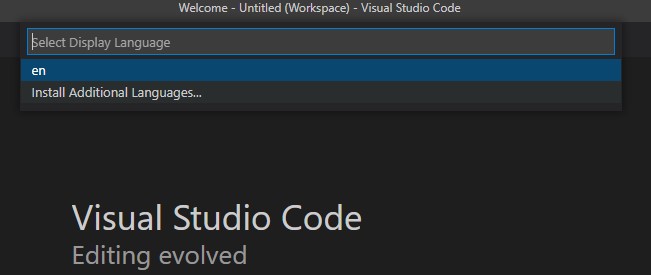
すると中央に「コマンドパレット」が現れますので、
一覧から「Configure Display Language」を選択。
見付からない場合は入力画面にconfigureなどと入力してみてください🧐

そして「Install Additional Languages」を選択。

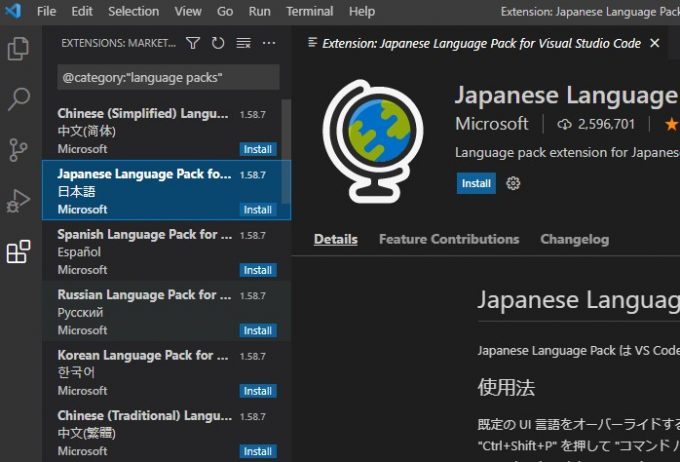
すると左側に言語一覧が出てきますので、
「Japanese Language Pack for Visual Studio Code」を選択、「Install」クリック❗

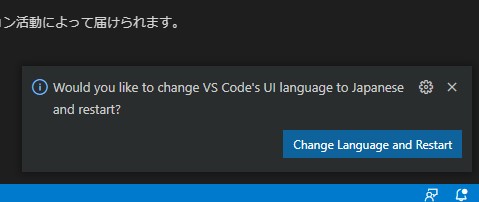
インストールが終わると右下にこのようなポップアップが現れるので、
「Change Language and Restart」をクリック😎

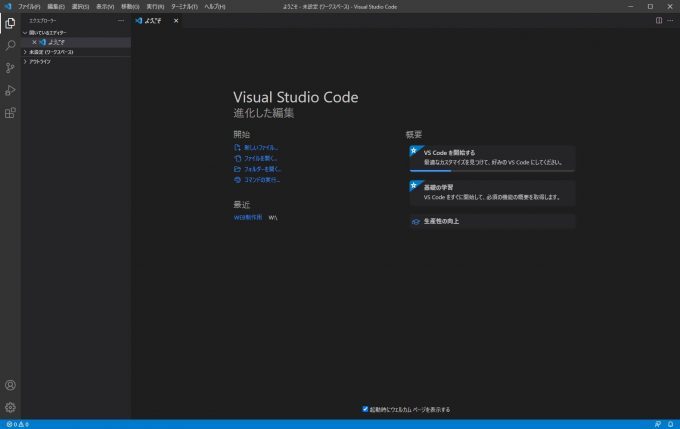
するとVSCodeが再起動されます。
メニューなどが日本語になっていたら完了です🥳

お疲れさまでした❗
導入時に日本語が無いといった困った部分はありますが、
とても使いやすいテキストエディターなのでぜひ
この機会にインストールしてプログラミングなどにチャレンジしてみてくださいね✨