みなさまこんにちは✋
好きな色は黒、紫、オレンジ。ITカレッジ愛西スタッフです😉
WEBデザインやイラスト制作、ポスターやロゴといったデザインでは欠かせない色。
その組み合わせ、配色に悩んでいる人も多いのでは❓
私も様々なデザイン制作に関わることもあり、日々悩んでおります😖
加法混色と減法混色、有彩色に無彩色。
さらに暖色寒色にビビッドソフト。
そして類似色総配色、補色色相配色、対照色相配色。
そういった理屈や理論はありますが、軽いデザインなどでそこまで勉強するのも大変です。
「ええーい、面倒なことはせずにいい感じの色の組み合わせを知りたい!」
と、ちょっとしたデザインからガッツリデザインまで使える
私が参考にしている配色パターンのサイトをご紹介します😆
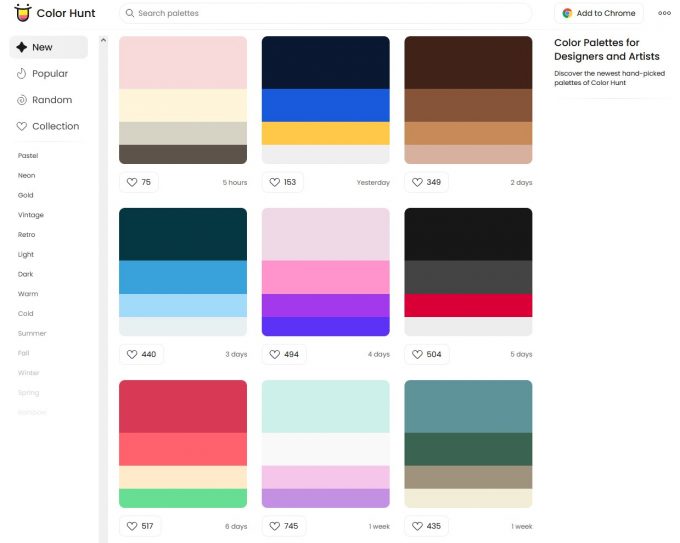
1.Color Hunt
ユーザーが投稿した4色の配色パターンがズラッと並んでいるサイトです。
良い感じの色の組み合わせを参考にするのに私が一番使用することが多いですね。
人気順などにすると流行りの色の組み合わせなどが分かるのでオススメ✨
2.Hello Color

こちらは2色の組み合わせをクリックする度に表示してくれるサイトです。
文字と背景の単純な組み合わせなどをデザインする場合にオススメ。
サイトを開いた瞬間の配色をそのまま使うと決めておくと悩むこともないです😋
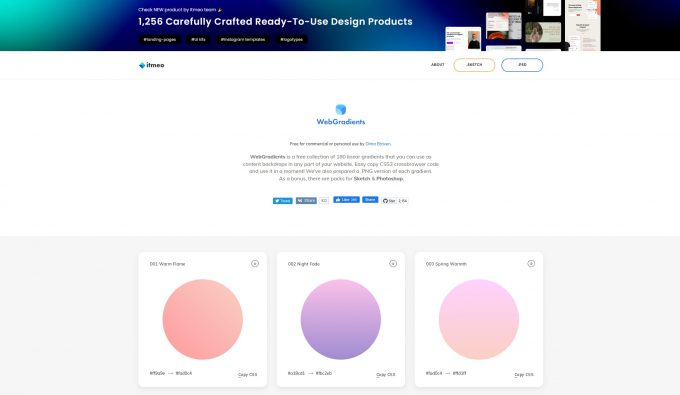
3.WebGradients

そしてこちらはいい感じのグラデーションを一覧で見ることが出来るサイトです。
ふんわり優しい色合いからパキッとした色の組み合わせのグラデーションまで
様々なパターンがあるのでとても参考になります👍
以上3サイトほどが私が良く使うサイトです❗
紹介したサイト以外にも配色パターンを表示してくれるサイトは沢山あります。
自分の使いやすいと思うサイトを探してみてもいいかもしれませんね🧐
実は私は「色覚特性」(色弱、色盲)を持っており
細かい色の違いなどは判別し辛い特性を持っています😥
ですが、このような配色パターンのサイトにはカラーコードが表示されており
そのカラーコードを使えば自分が判別出来なくとも正確な色を表示できるので
その点もとても便利でオススメですよ💪
6桁の数字で表されるWEB上などで色を指定するためのコードです。 例えばこの部分の背景色は【#09fffe】で水色を表しています。photshopやillustratorなどでもこのコードで色を指定できるので、同じ色を使いたい場合にはパレットなどにこのコードを入力してみましょう。
そんな訳で今回は
「もう色の組み合わせに悩まない!デザインの参考にしているサイト!」
ということで実際に利用している便利な配色パターンのサイトをご紹介しました✨
それではみなさま、こういった便利なサイトを参考に
カッコいい色の組み合わせで素敵なデザインを🎨