
プログラミング言語の勉強方法の一つとして、
簡単なゲームを作ってみることが挙げられます。
石取りゲーム、マインスイーパ、ライフゲーム等、
比較的ルールが単純なゲームを実装してみることです。
今回紹介するゲームは「三目並べ」です。
ゲームの実装には「JavaScript」を使い、画面の表示には「CSS」を使いました。
(CSSは見た目を整える「スタイルシート言語」であり、「プログラミング言語」ではありませんが…)
三目並べ(tic-tac-toe)とは?
3×3のマス目に2人が交互に「○」や「×」の印をつけていき、
先に1列(縦・横・斜め)自分の印を揃えた方が勝ちとなるゲームです。
3×3のマス目に2人が交互に「○」や「×」の印をつけていき、
先に1列(縦・横・斜め)自分の印を揃えた方が勝ちとなるゲームです。
作成時には、ゲームルールを整理したり、プレイ画面の設定などを行います。
・着手毎に行う処理
・リセット時に行う処理(盤面の初期化)
・開始時、手番交替時などのシステムメッセージや、それを表示する場所
・着手不可能なマスを選んだ場合などのエラーメッセージや、それを表示する場所
・先手を黒、後手を白で表示する
・盤面の下にリセットボタンを設置し、リセットの確認を行う など
・リセット時に行う処理(盤面の初期化)
・開始時、手番交替時などのシステムメッセージや、それを表示する場所
・着手不可能なマスを選んだ場合などのエラーメッセージや、それを表示する場所
・先手を黒、後手を白で表示する
・盤面の下にリセットボタンを設置し、リセットの確認を行う など
加えて、今回は次の仕様を追加しました。
・各プレイヤーについて、最新の3手しか盤上に残らない
・各石には、それぞれの余命を表示する(最初は3)
・各石には、それぞれの余命を表示する(最初は3)
よく知られているゲームでも、自分で追加ルールを考えて作ってみると、
ゲームの内容がガラリと変わるかもしれません。
ルール説明が簡素に書かれたもの
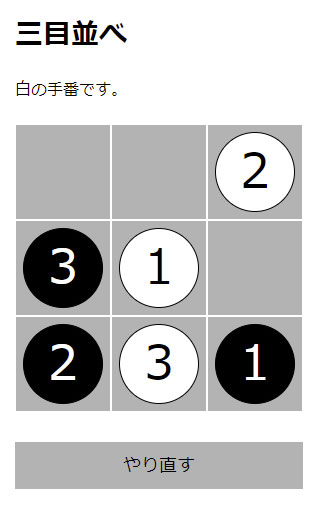
プレイ画面を表示しています。
黒の手番で、左列が揃いそうですが…
↓

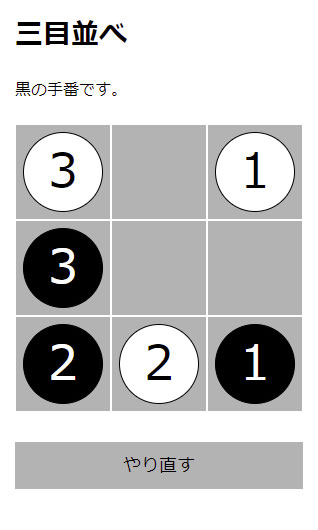
黒が左列中段に着手したところで、
左列上段の石のカウントが0になり、盤上から取り除かれました。
このため、黒は「左列を揃えた」ことになりません。
↓

空白に左列上段に、白が着手し、左列が揃うのを阻止したところです。
中央の石のカウントが0になり、盤上から取り除かれました。
↓

ちなみに、この局面から黒が勝つ手順があります。おわかりでしょうか?
以上、三目並べについて少しだけ紹介してみました。
他にも、究極の三目並べなど、自分で更なるバリエーションを取り入れて
実装を行うことも考えられます。
ゲームは勉強の題材として馴染みのあるものだと思います。
自分の選んだ言語でゲームを作ってみませんか?