
当HPはWordPressを使用しております🌟
「WordPressは、ブログから高機能なサイトまで作ることができる
オープンソースのソフトウェアです。」とあるように、
ブログを作成したり、好きなデザインを選んで
ページを作成・管理したりすることができます。
この記事のようにブログを執筆して掲載できるのも、
サイト共通のデザインを各ページで使っているのも
WordPressの機能の一部なのです。
このWordPress、ローカル環境にも導入できるのです。
今回は、WordPressのローカル環境への導入について紹介します。
ローカルサーバとローカルデータベースの設定方法については
それぞれ過去の記事
「ローカルサーバについて」と「ローカルデータベースの設定方法」をご参照ください。
また、WordPressでのサイト作成には自分のメールアカウントが必要です。
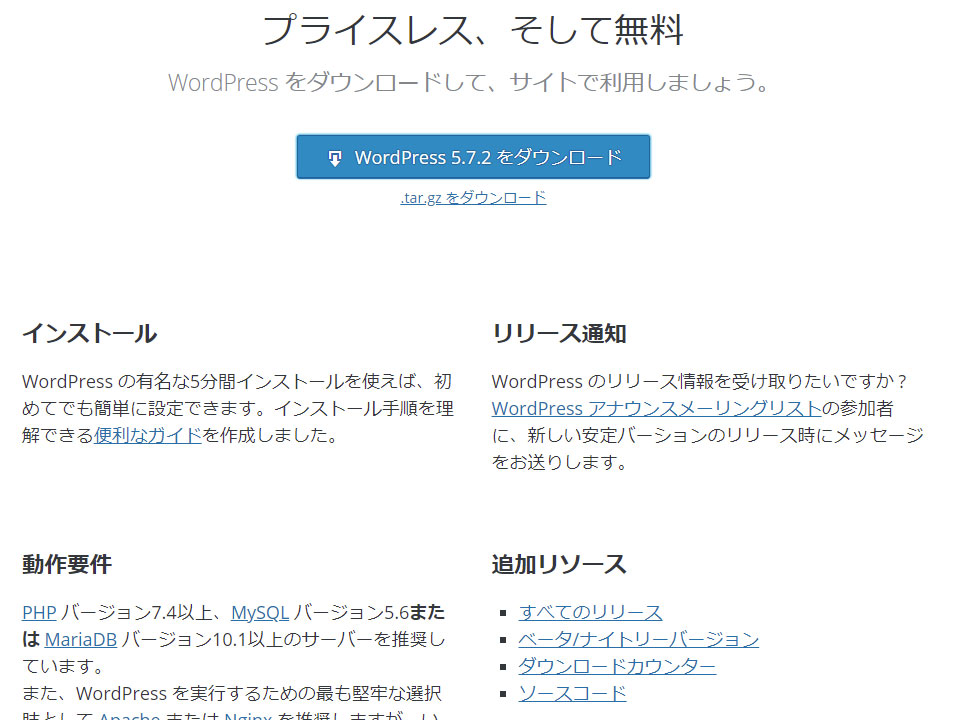
まず、WordPressの公式ダウンロードページから、WordPressをダウンロードします。

Zip形式でダウンロードされますので、
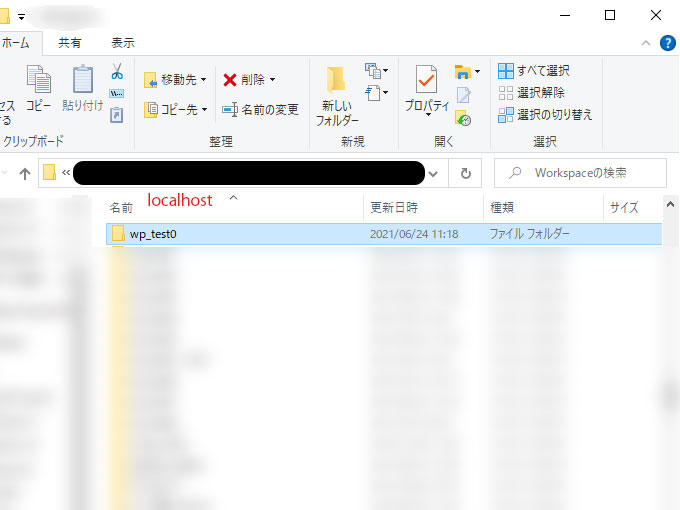
これを解凍して、ローカルホスト直下に入れます。
フォルダ名は「wordpress」になっておりますが、
今回はこれを「wp_test0」としましょう。

設定を始める前にphpMyAdminにログインし、
データベースを生成しておきましょう。
今回は次のSQL文を実行します。
CREATE SCHEMA `wp_test`;
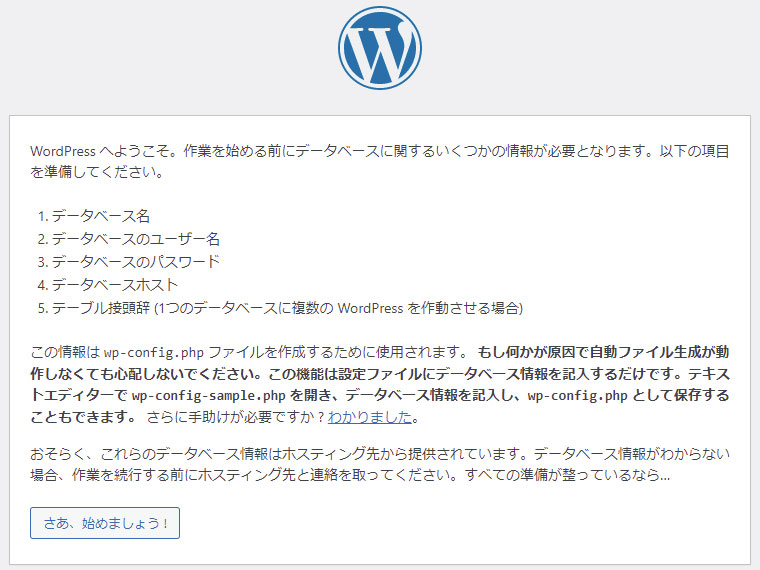
「http://localhost/wp_test0」にアクセスします。こちらが初期設定画面です。

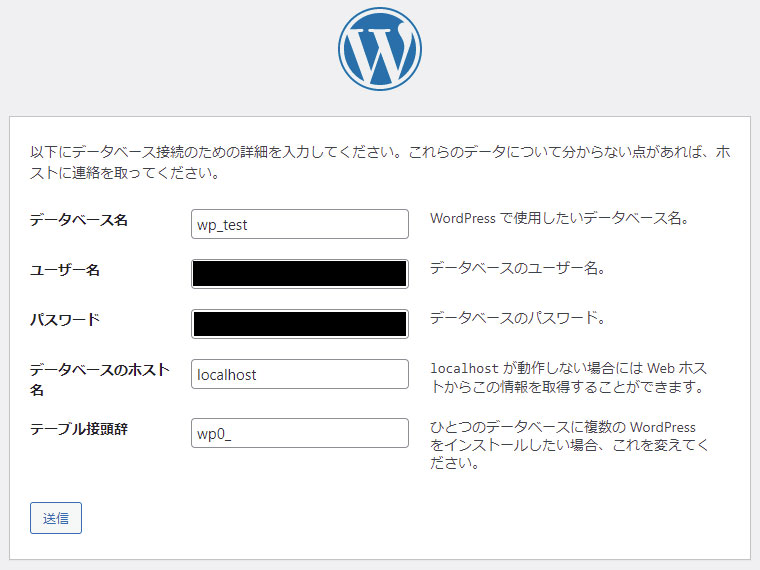
データベース名、データベースのユーザ名、パスワード、
テーブル接頭辞を入力します。以下の2つに注意してください。
・データベース名は既にあるものしか入力できない
・テーブル接頭辞は他のWordPressサイトのテーブルと区別するために名づける

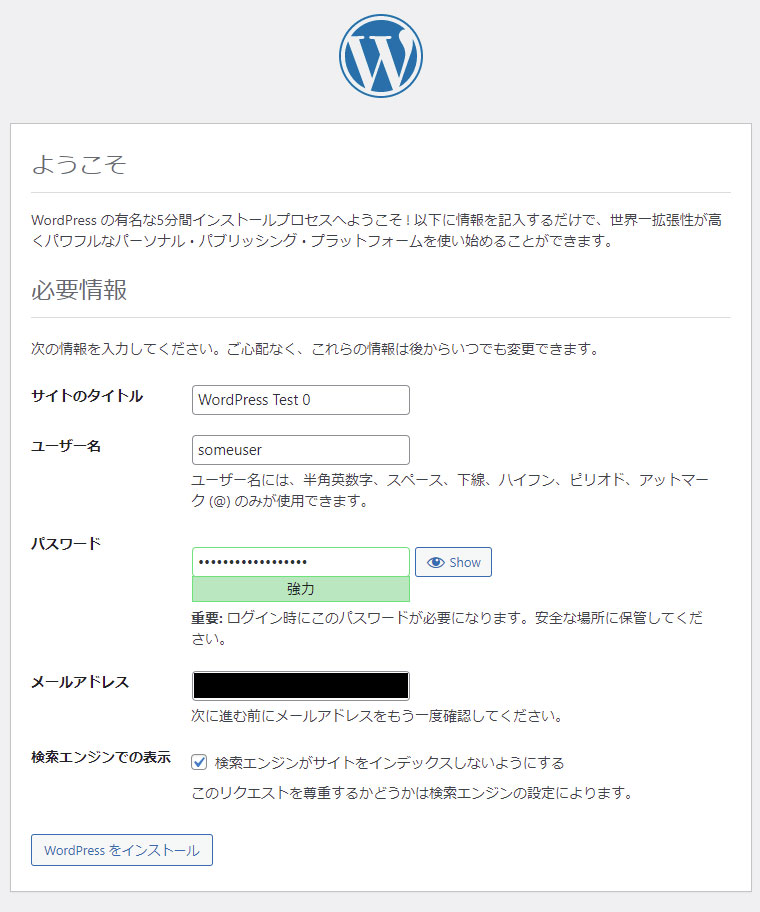
サイトのタイトル、メールアドレス、ユーザアカウントを入力します。
WordPressのユーザ名やパスワードは半角英数字で入力します。
これはデータベースのアカウントとは異なります。
パスワードはなるべくバレにくいものを考えましょう。
(今回は、練習の為にローカルホストにサイトを作りますので、
「検索エンジンがサイトをインデックスしないようにする」にチェックを入れています。)

インストールが終わるとログイン画面に移動します。
たった今作成したユーザ名とパスワードを入力しましょう。

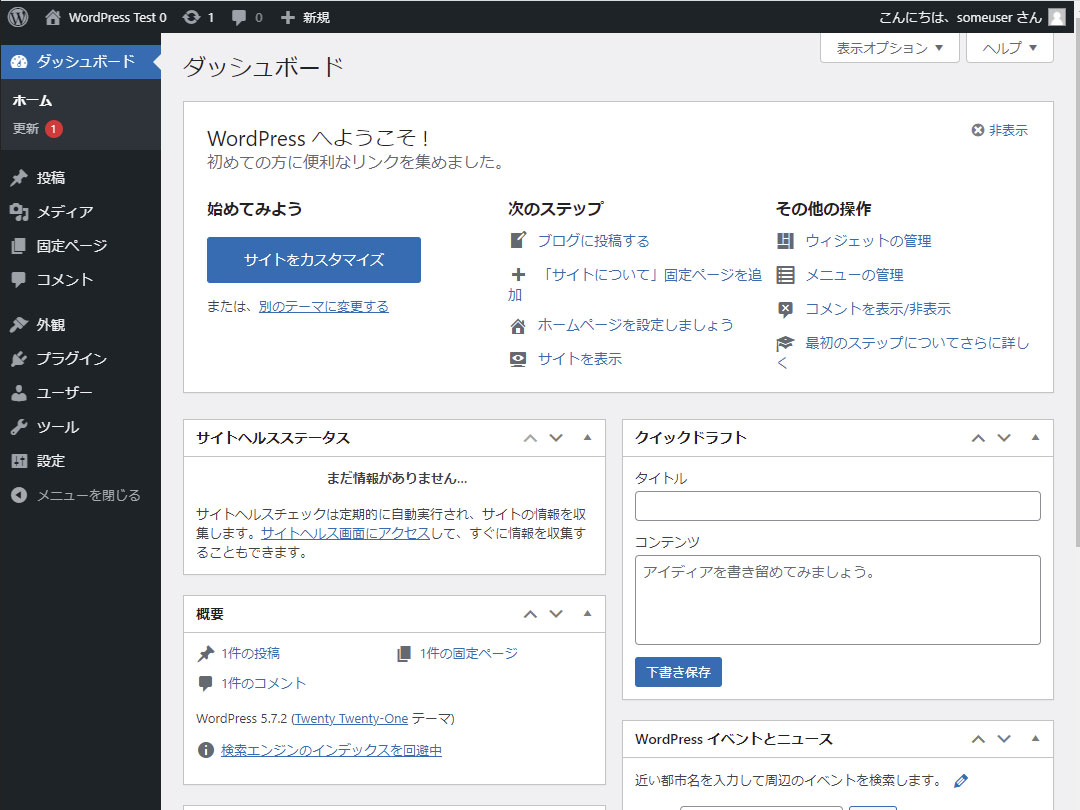
管理画面にログインできました。

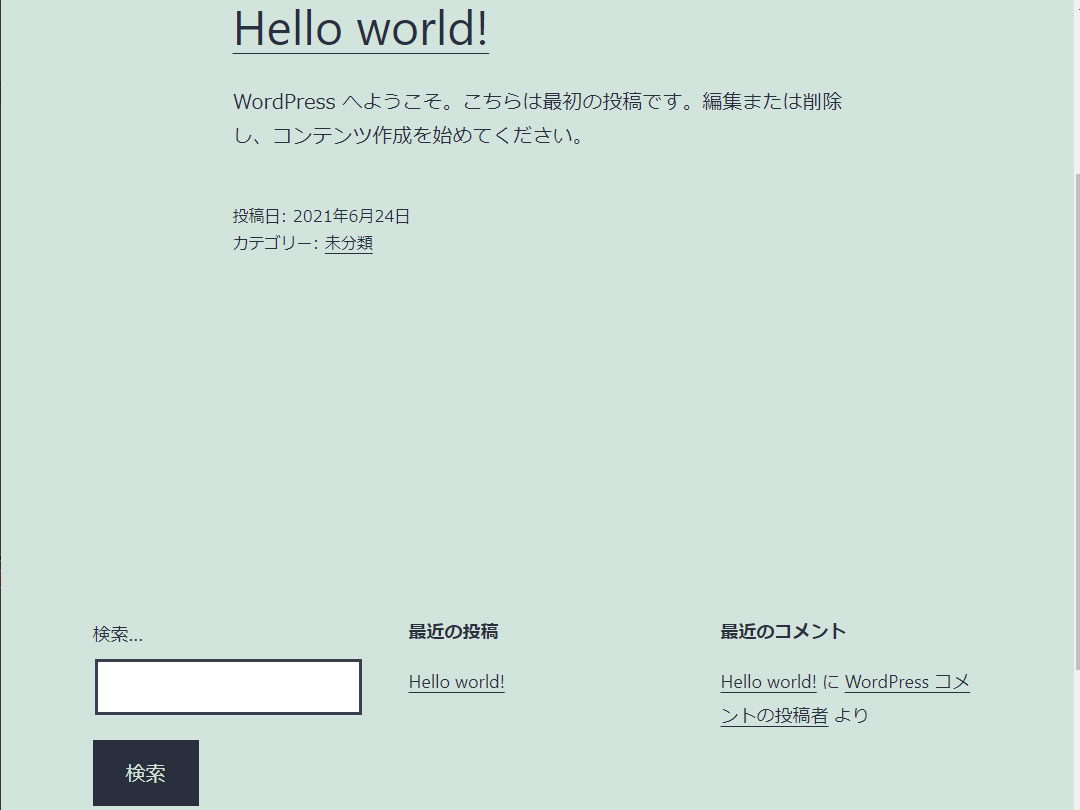
再度「http://localhost/wp_test0」にアクセスするとトップページに移動します。
初期設定では 「Twenty Twenty-One」がテーマとして入っており、
最近のブログ記事が表示されます。

以上、WordPressの導入方法でした。
ローカル上でサーバとデータベースを準備していれば
WordPressが可能ですので、ブログ作りの練習にはお勧めです!
皆さんも、WordPressを使ってみませんか?😄

